
The only program I know of that handles marquee-style blinking text well is Fireworks. I am not so stalwart as to subject myself to the tortures of using insane programs to do what works in one so well. If you don't have Fireworks, figure out how the Pixel Editor function of your image tool works.
Start with the background set as "shared with all layers" and then create a new layer for the text. Set the type exactly as you want it, and where you want it. Now, copy that text object, create as many frames as there are letters to blink, and paste to each frame. When you do a quick "play" on the image, it should look completely still, no motion at all. Good? OK, now, go to the first frame, select the first letter of the phrase, and change its color. Go to the second frame, select the second letter (or however many you want to blink) and change its color. Repeat. You should now have a cool marquee-effect on the picture. If your requestor decides to change the color scheme more than once, you are allowed to kill them for torturing you.
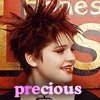
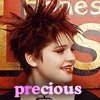
Here's an example, but I put another color to the side of the blinking letter, for a smoother scrolling effect:

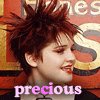
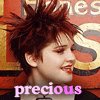
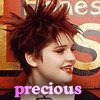
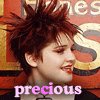
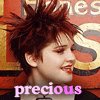
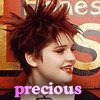
And the more common single-color scroll:

Paintshop Pro can do it, but it's all manual. Tedious as hell, don't you agree?
1. Open PSP, file>new.
2. Set your background colout to black, and your foreground color to null.
3. Click the text tool , then somewhere on the canvas and your text editor box will appear.
4. Write the name that you want in the blinkie and in upper case letters.
5. The name is now on a vector layer. To move it to the middle of the canvas, place the mover tool over the text and holding down your left mouse button just drag the text to where you want it to be.
6. Layers>merge>merge visible. The text is now on a raster layer.
7. Now we will start putting each letter of the text on a new letter. First magnify your text. Then use the selection tool.
8. With your selection tool select all the text except the first letter. You don't have to be very precise, just make sure you exclude the first letter. A marquee shows around your text.
9. Left click once inside the selection. The marquee should now be only around the text itself.
10. Selections>promote to layer. The marquee disappears, and if you check your layer palette you'll see that the first letter is on a layer by itself and all the other letters are on one layer.
11. Do the same again, this time excluding the second letter and the first one.
12. Continue this operation until all the letters are on separate layers.
13. Use the move tool again and drag the first letter a bit away from the others (if the other letters are dragged as well you have done something wrong and will need to go through the separation of the letters into different layers again).
14. Set your foreground color to black. Click your paintbrush and use these settings:
15. Paint a square around the first letter, just one pixel away from the letter itself. You can let the lines go on to the right side so it's easier to adjust the second letter.
16. Using the mover tool again drag the second letter into place next to the firt letter. Then paint a box around it with the paint brus again.
17. Do the same until you have all the letters in their place and boxed.
18. Layers>merge>merge visible.
19. Now we're going to crop the image. First maginify it so you can see it really well. Then choose your crop tool and just use the default settings.
20. Then draw/drag a rectangle with the crop tool around the name, directly around the box so that no pixel is left outside the box. Do this carefully and then let go. If you have drawn a pixel too close or a pixel too far you can correct this by placing the cursor over the line that needs to be moved and drag it closer or away from the box. When you are satisfied with the area double-click inside the selection and all the area outside the box should disappear. If shomething goes wrong, just use the undo button and try it again.
21. And now comes the real fun part. :o) Set your foreground and background to two colors that you like, the colors that you want the name to have. In this case where the text is dark it is best to keep the colors medium or light shades to get the best effect possible. For this name I'll choose a light purple and a light, lime green.
22. Click the flood fill tool and use these settings:
23. To color the name just left click inside the first box, then right click inside the second box, and so on the make every second box with your foreground color and every second with your background color. If you accidentally hit the letters or the box itself just undo and try again.
24. File>save as...... Name your file 1.psp and save it to whatever folder you want.
25. Color the name again with the floodtool, but this time right click in the first box, left click in the second and so on, so that the colors are reversed.
26. File>save as..... Name your file 2.psp.
27. You can now close down PSP.
28. Open Animation Shop and choose the animation wizard .
29. When prompted choose these settings and leave everything else to default: Check 'same size as the first image frame'. Next. 'Transparent'. Next. 'Upper left corner of the frame'. Next. 'Yes, repeat the animation indefinitely' and set the display time to '15'. Next. 'Add image'. Locate the two images you saved '1.psp' and '2.psp' on your desktop and add them. Next. Complete.
30. File>save as... Name your animation and save it. You should be ok if you just choose ok when necessary and then complete. If something strange happens to the colors, undo and save again, but this time choose the 'customize' button when the big box appears. Then choose the 'colors' tab, and set the colors to the second smallest choice which is 7 or 8 colors and then choose the optimized octree option.